Is a Mega Menu Bad for SEO?

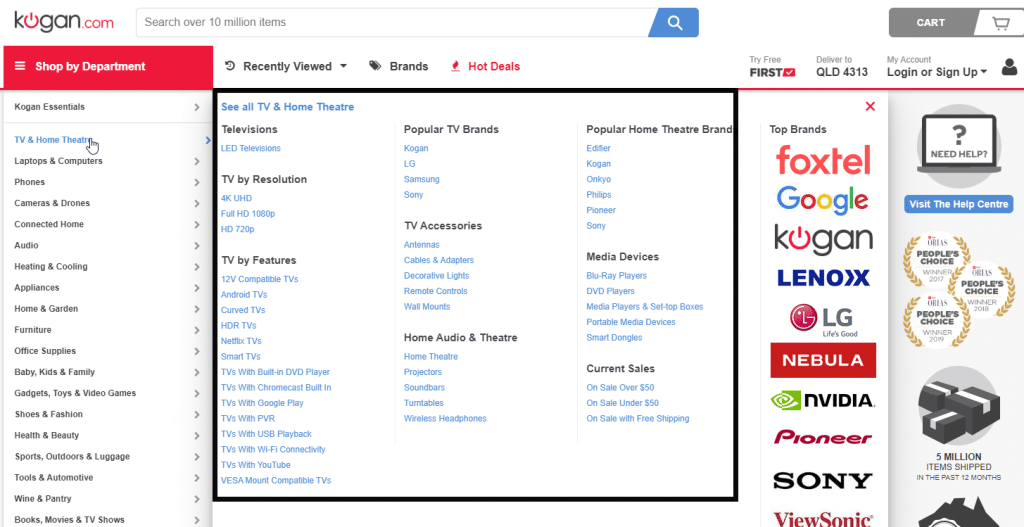
Mega menus are those big, expanding menus that you see on large scale websites – such as Kogan.com.au and Catch.com.au. They can accommodate a large number of links, as well as bringing up to the surface when you hover over them, content that might be at the lower levels in the website.
As an example of an expansive menu style, here is Kogan’s mega menu:

Mega menus can be made visually appealing and do improve conversion rates for large websites. They make a lot of valuable content more readily accessible; content that may otherwise be 2 or 3 clicks deep via a normal hierarchical menu. So, mega menus can become very large and contain many links to content at various levels in the website.
Mega menus can impact your Google rankings
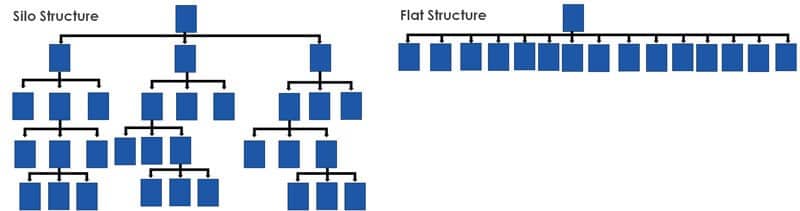
It’s this very fact that can cause mega menus to have a negative impact on search engine rankings, though. They can destroy structured link hierarchies ( i.e. your Ecommerce category and subcategory structure) and damage logical PageRank flow through your website. PageRank – or authority if you like – is then distributed more evenly throughout the website, even to pages of lower importance, rather than concentrating PageRank on the most important pages.
Google loves well structured, logical, themed content and websites that pay attention to this rank best. This is lost with mega menus as many links all sit on the same level, indicating to Google that the pages have similar importance. These menus also group dissimilar content closer together, indicating a relationship between the two that might not otherwise exist.

Image from https://searchengineland.com/everything-not-blog-post-start-using-silos-242508
Mega menus also simply create too many links on a single page and replicate that same large batch of links on every page of the website. There are other issues:
Too many links in a page – A mega menu adds a whole pile of links to a page and Google itself advises to keep the number of links and complexity of links on a page to a minimum. The links also probably contain keywords which then confuses the theming of the pages. In other words, Google doesn’t fully understand the context of the page’s content due to all these conflicting keywords, and therefore doesn’t know how to rank it or for what relevancy.
Code bloat – Mega menus use a lot of code to work and this can bloat the source code or markup of your pages, slowing the load times down. The replication of this large body of code on all pages is potentially a source of internal duplicate content, neither of which is good for SEO. Also, the code for the mega menu tends to sit at the top of the page source, pushing your valuable content lower down in the HTML source of the page, which is also not desirable. We want our valuable content as close to the top of the page as possible, as Google crawls pages from the top down. Of course, Google is getting smarter at identifying navigational elements of a website and so the negative impacts of mega menus diminishes as time goes on but right now, I think it’s still an issue that needs to be minimised.
Mega menus on mobile devices
Mega menus are simply useless on mobile devices. With a responsive website to cater to mobile, mega menus basically disappear. Google has a mobile first policy, i.e. the search engine assesses and ranks websites based on the mobile version or mobile optimisation. Mega menus aren’t practical on mobile devices anyway, as there is too little screen space. As part of your responsive approach to your website, the mega menu should disappear on a mobile device and so ideally, not affect the SEO at all.
Very high authority websites are likely to be less affected negatively by a mega menu. This is because their authority compensates for any detrimental impact that the menu may have. Smaller or newer sites that haven’t yet built up high authority in the SERPs really need to eradicate the mega menu for mobile devices.
How to avoid issues with mega menus
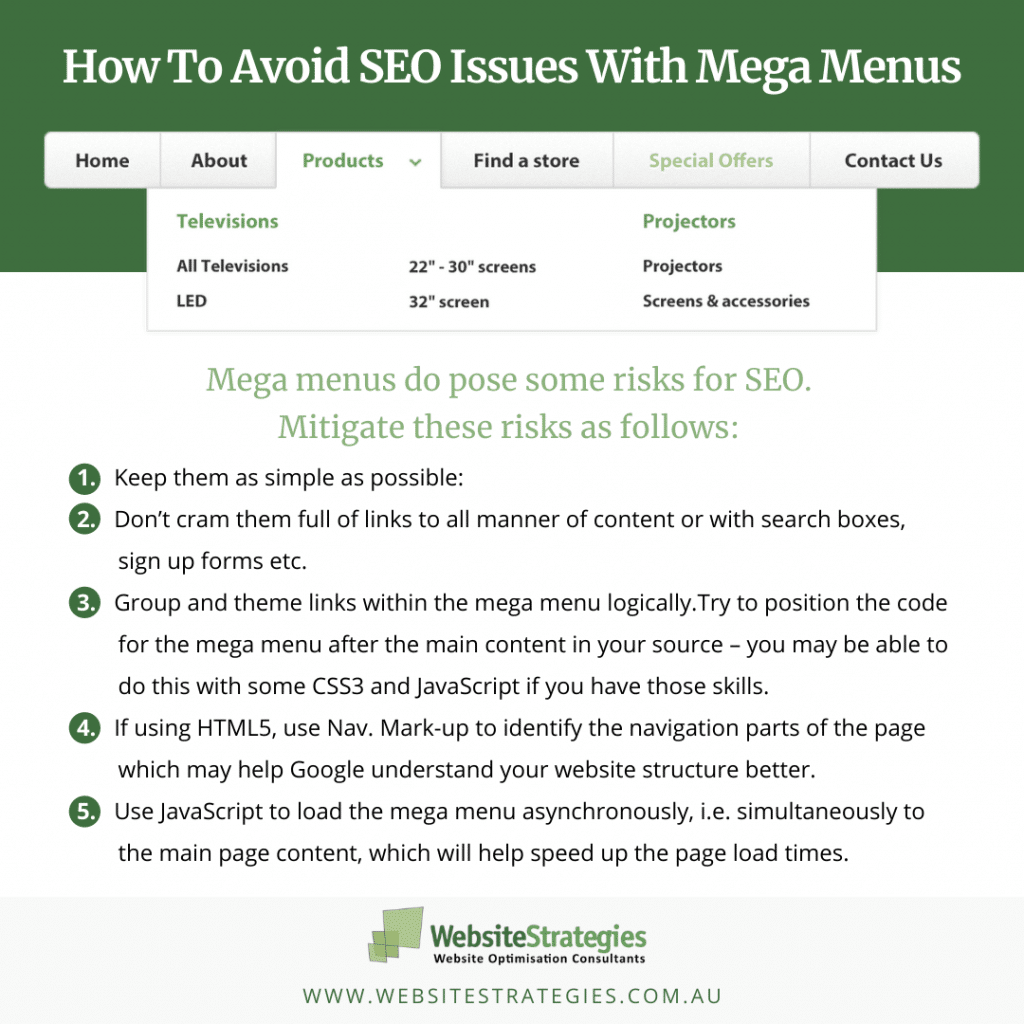
In my opinion, mega menus are very risky for SEO. I have seen them reduce a website’s rankings significantly. They need to be implemented carefully, with thought put into mitigating any potential damage as follows:
- Still keep them as simple as possible: Don’t cram them full of links to all manner of content or with search boxes, sign up forms etc.
- Still group and theme links within the mega menu logically.
- Try to keep the code for the mega menu after the main content in your source – you may be able to do this with some CSS3 and JavaScript if you have those skills.
- If using HTML5, use Nav. Markup to identify the navigation parts of the page which may help Google understand your website structure better.
- Use JavaScript to load the mega menu asynchronously, i.e. simultaneously to the main page content, which will help speed up the page load times.
Conclusion
While site navigation is important for the user experience of your visitors and for the SERPs to comprehend the structure of your website, mega menus really are not a good idea for sites that are yet to gain any significant authority, and really aren’t recommended for the mobile version of your site. You’re better off implementing a much simpler menu and navigation system that really only links to the most important pages or sections of your website.

References and further reading
https://www.oncrawl.com/technical-seo/common-mistakes-seo-audits/
https://www.nngroup.com/articles/mega-menus-work-well/
https://searchengineland.com/mega-menus-seo-228827
https://www.oomphinc.com/notes/2016/11/why-mega-menu-might-be-killing-your-seo/
Author: Ashley Bryan
Recent Posts
- Why and How to Add Testimonials & Reviews to Your Website September 11, 2025
- Local SEO vs General SEO: Why “Plumber Brisbane” Ranks but “Plumber” Doesn’t August 20, 2025
- How to Get Your Brand Name (Not Just Your URL) to Show in Google Search Results August 11, 2025